What to do?
디자인 입히기
Bootstrap
CDN
인터넷에 필요한 CSS파일과, JavaScript파일을 다운받아서 사용하는 CDN 방식을 사용
CSS
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-Zenh87qX5JnK2Jl0vWa8Ck2rdkQ2Bzep5IDxbcnCeuOxjzrPF/et3URy9Bv1WTRi" crossorigin="anonymous">
JS
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-OERcA2EqjJCMA+/3y+gxIOqMEjwtxJY7qPCqsdltbNJuaOe923+mo//f6V8Qbsw3" crossorigin="anonymous"></script>
link태그는 head태그 맨 밑에, script 태그는 body태그 맨 밑에 위치시키는 것이 관례
(사실 아무대나 넣어도 상관 없음)

시작페이지

resources/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Index</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-Zenh87qX5JnK2Jl0vWa8Ck2rdkQ2Bzep5IDxbcnCeuOxjzrPF/et3URy9Bv1WTRi" crossorigin="anonymous">
</head>
<body>
<div class="jumbotron container">
<h1 class="display-4"><strong>Board</strong></h1>
<hr class="my-4">
<p>Board Project With<strong> Spring Boot</strong></p>
<hr class="my-4">
<div class="row justify-content-evenly align-items-center">
<p class="lead col-3">Already Signed Up? ☞☞☞</p>
<a class="btn btn-success btn-lg col-2" href="register" role="button">Sign Up</a>
<p class="lead col-3">Not Signed Up? ☞☞☞</p>
<a class="btn btn-warning btn-lg col-2" href="login" role="button">Login</a>
</div>
<hr class="my-4">
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-OERcA2EqjJCMA+/3y+gxIOqMEjwtxJY7qPCqsdltbNJuaOe923+mo//f6V8Qbsw3" crossorigin="anonymous"></script>
</body>
</html>
controller/MainController.java
localhost:8080/ 경로로 접근하면 resources/index.html 파일을 렌더링
@Controller
@RequestMapping("/")
public class MainController {
@GetMapping("/")
public String index(){
return "/index";
}
}
네비게이션 바
Navbar를 만들자
왼쪽에는 네비게이션바, 오른쪽에는 회원가입/로그인 버튼을 만들었다.

resources/header.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Header</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-Zenh87qX5JnK2Jl0vWa8Ck2rdkQ2Bzep5IDxbcnCeuOxjzrPF/et3URy9Bv1WTRi" crossorigin="anonymous">
</head>
<body>
<header id="header">
<nav class="navbar navbar-expand-lg navbar-light bg-light justify-content-between">
<a class="navbar-brand" href="/">Board</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNavAltMarkup" aria-controls="navbarNavAltMarkup" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNavAltMarkup">
<div class="navbar-nav">
<a class="nav-item nav-link" href="/">Home</a>
<a class="nav-item nav-link" href="/articles">Articles</a>
</div>
</div>
<div>
<a href="/register" class="link-success">Sign Up</a>
<a href="/login" class="link-success">Login</a>
</div>
</nav>
</header>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-OERcA2EqjJCMA+/3y+gxIOqMEjwtxJY7qPCqsdltbNJuaOe923+mo//f6V8Qbsw3" crossorigin="anonymous"></script>
</body>
</html>게시판 페이지

resources/article/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Article</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-Zenh87qX5JnK2Jl0vWa8Ck2rdkQ2Bzep5IDxbcnCeuOxjzrPF/et3URy9Bv1WTRi" crossorigin="anonymous">
</head>
<body>
<header id="header"/>
<main class="container">
<div class="row mt-3 mb-3">
<div class="input-group justify-content-between">
<!--Select Bar-->
<div class="w-20">
<select class="form-select" id="search-type" name="search-type">
<option value="title" selected>Title</option>
<option value="author">Author</option>
<option value="hashtag">Hashtag</option>
</select>
</div>
<!--Search Input-->
<div class="flex-fill">
<input type="search" class="form-control" placeholder="keyword..." name="keyword" id="keyword"/>
</div>
<!--Submit Button-->
<div class="w-20">
<button id="search-button" type="button" class="btn btn-primary" name="btn-submit">
<span>Search</span>
</button>
</div>
</div>
</div>
<!--Article-->
<table class="table mt-5 table-hover">
<tr>
<th scope="col" class="col-6">Title</th>
<th scope="col">Hashtag</th>
<th scope="col">Author</th>
<th scope="col">Written At</th>
</tr>
<tbody>
<tr>
<td>Test Title</td>
<td>Test Hashtag</td>
<td>Test Author</td>
<td>Test Written At</td>
</tr>
</tbody>
</table>
<!--Pagination-->
<div class="d-flex justify-content-center mt-5">
<nav>
<ul class="pagination">
<li class="page-item"><a class="page-link" href="#">Previous</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">4</a></li>
<li class="page-item"><a class="page-link" href="#">5</a></li>
<li class="page-item"><a class="page-link" href="#">Next</a></li>
</ul>
</nav>
</div>
</main>
<footer id="footer"/>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-OERcA2EqjJCMA+/3y+gxIOqMEjwtxJY7qPCqsdltbNJuaOe923+mo//f6V8Qbsw3" crossorigin="anonymous"></script>
</body>
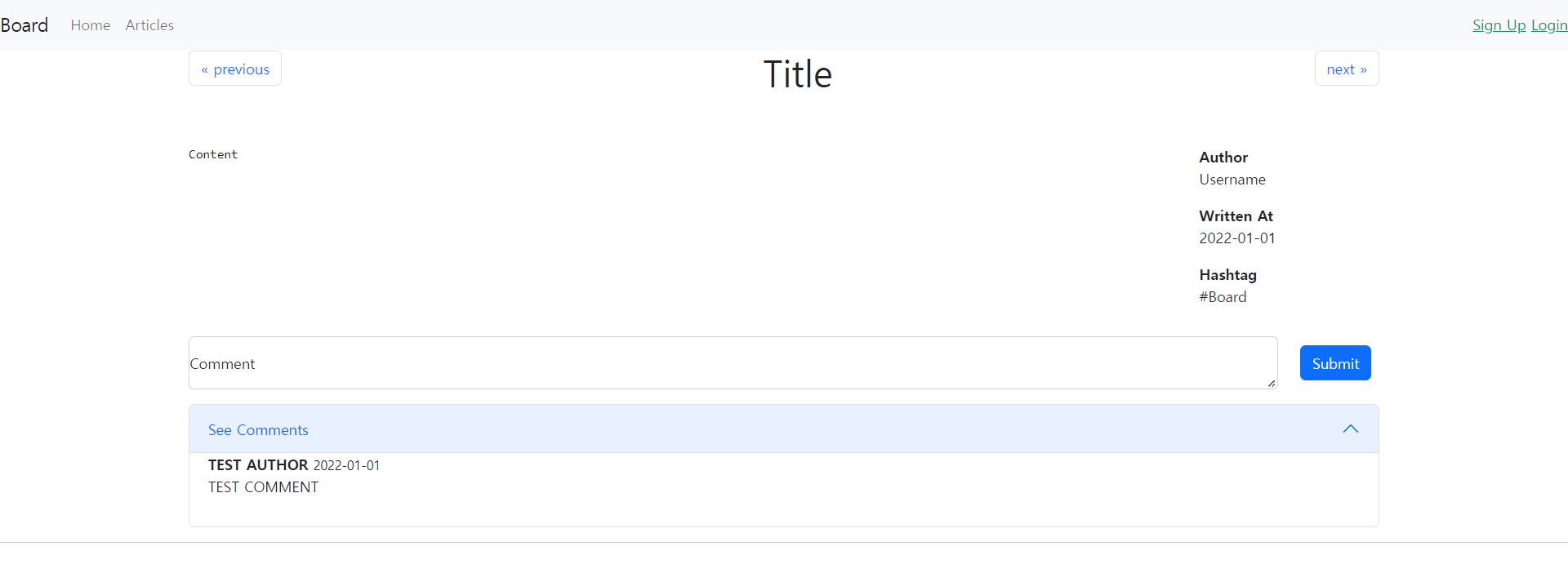
</html>게시글 페이지

resources/article/detail/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Detail</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-Zenh87qX5JnK2Jl0vWa8Ck2rdkQ2Bzep5IDxbcnCeuOxjzrPF/et3URy9Bv1WTRi" crossorigin="anonymous">
</head>
<body>
<header id="header"/>
<main class="container">
<!--제목-->
<div class="d-flex justify-content-between align-items-center">
<ul class="pagination">
<li class="page-item">
<a class="page-link" href="#" aria-label="Previous">
<span aria-hidden="true">« previous</span>
</a>
</li>
</ul>
<h1 id="title">Title</h1>
<ul class="pagination">
<li class="page-item">
<a class="page-link" href="#" aria-label="Previous">
<span aria-hidden="true">next »</span>
</a>
</li>
</ul>
</div>
<div class="row mt-5">
<div class="col">
<!--본문-->
<article id="article-content" class="col-md-8 col-lg-8">
<pre>본문</pre>
</article>
</div>
<!--사이드바(글쓴이/작성시간/해쉬태그)-->
<div class="col-2 d-flex align-items-center">
<section class="order-md-last">
<aside>
<p id="author">
<strong>Author</strong>
<br/>
<span>Username</span>
</p>
<p>
<strong>Written At</strong>
<br/>
<span><time id="created-at" datetime="2022-01-01T00:00:00">2022-01-01</time></span>
</p>
<p id="hashtags">
<strong>Hashtag</strong>
<br/>
<span>#Board</span>
</p>
</aside>
</section>
</div>
</div>
<!--댓글쓰기-->
<div class="row mt-3">
<section>
<form class="row">
<div class="col form-floating">
<textarea class="form-control" placeholder="Leave a comment here" id="floatingTextarea"></textarea>
<label for="floatingTextarea">Comment</label>
</div>
<div class="col-1 align-self-center">
<button class="btn btn-primary" id="btn-submit" type="submit">Submit</button>
</div>
</form>
<!--댓글보기-->
<div class="accordion mt-3">
<div class="accordion-item">
<h2 class="accordion-header" id="headingOne">
<button class="accordion-button" type="button" data-bs-toggle="collapse" data-bs-target="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
See Comments
</button>
</h2>
<div id="collapseOne" class="accordion-collapse collapse show" aria-labelledby="headingOne" data-bs-parent="#accordionExample">
<ul id="article-comments" class="row col-7">
<li class="list-group-item">
<div>
<strong>TEST AUTHOR</strong>
<small><time>2022-01-01</time></small>
<p>TEST COMMENT</p>
</div>
</li>
</ul>
</div>
</div>
</div>
</section>
</div>
</main>
<footer id="footer"/>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-OERcA2EqjJCMA+/3y+gxIOqMEjwtxJY7qPCqsdltbNJuaOe923+mo//f6V8Qbsw3" crossorigin="anonymous"></script>
</body>
</html>
'Java > Spring' 카테고리의 다른 글
| [Spring] 게시판 만들기 #8 (0) | 2022.11.23 |
|---|---|
| [Spring] 게시판 만들기 #7 (0) | 2022.11.22 |
| [Spring] 게시판 만들기 #5 (0) | 2022.11.14 |
| [Spring] 게시판 만들기 #4 (0) | 2022.11.13 |
| [Spring] 게시판 만들기 #3 (0) | 2022.11.13 |



